
What is GraphQL ?
Basics of GraphQL with example-
 Sriram Thiagarajan
Sriram Thiagarajan
- June 24, 2021
GraphQL
GraphQL is a query language for the API. GraphQL allows the client to send the request which contains declarative data based on the client’s requirements. API receives the structure of data needed by the client and sends the response in the same format.
GraphQL removes the need for multiple endpoints returning different data structures. GraphQL server exposes only one endpoint to which all the request can be sent and the response is based on the structure of the data requested by the client.
History of GraphQL
GraphQL was originally developed and open-source by Facebook. The need for their API to return different data based on various client which they support (Web application, Mobile application etc.) lead to the development of GraphQL.
Why do we need GraphQL
One of the main advantage of the GraphQL is to avoid over-fetching (There are other advantage which are out of scope of this post)
What is over-fetching ?
Using traditional REST API, each endpoint will return a predefined structure of data. Consider a scenario where there are two clients using this API - Web and Mobile App. Mobile application might not need some of the data returned from the endpoint and since that data is being used by the web application you cannot remove it from the endpoint. You are now over-fetching data on your mobile app where the network speed might not be the best and these extra kilobytes of data might slow your app further.
Practical example of the challenge
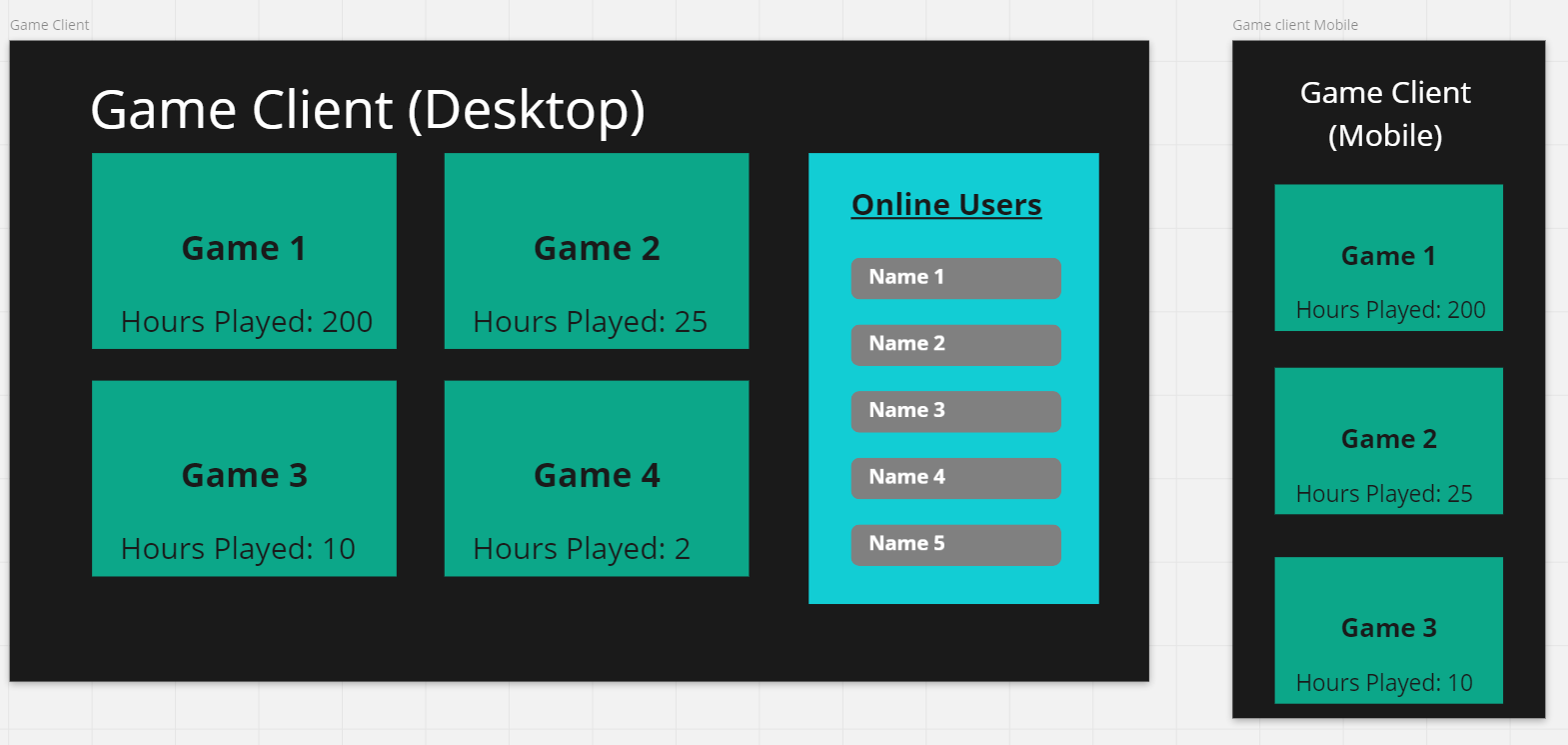
Consider we are building a game client app for both desktop users and mobile app
Simple mockup of the app and you can probably tell I am not a designer :)

In the desktop application, you are showing games list and current online users in the homepage. In the mobile application, you are showing only the game list. Traditional REST endpoint to fetch this data from the server will look like this
Endpoint - /api/home
{
"games":[{
"name": "Game 1",
"hours": 200
}, {
"name": "Game 2",
"hours": 25
}],
"online_users": [{
"name": "Name 1"
}, {
"name": "Name 2"
}, {
"name": "Name 3"
}]
}In the mobile app, you are not using the online_users data but you will still get that data from the server. This might lead to slower experience in mobile as we are downloading more than what we need. GraphQL comes to the rescue here and will help avoid this problem but letting the client decide on what they need.
GraphQL Solution
First, we need to define a schema which will be used both in client applications and server. This will form the foundation of how the data is structured and what fields can be fetched.
type Query {
games: Games
online_users: Users
}
type Games {
name: String
hours: Int
}
type Users {
name: String
}In the desktop application, following GraphQL query is used
Endpoint - /api/graphql
{
games {
name
hours
}
online_users {
name
}
}In the mobile application, following GraphQL query is used
Endpoint- /api/graphql
{
games {
name
hours
}
}Note: Both the applications call the same API endpoint with different data
Why should you use GraphQL ?
-
Multiple clients/platforms with different data requirements accessing the web service
When there are many clients and each client needs data in a different format, GraphQL will be a good fit for the project
-
Efficient loading of data
GraphQL helps minimize the data transfered over the network and thus increasing the efficiency of the applications
-
Rapid feature development
GraphQL helps in building new features as the team adding new fields to the schema should not affect the existing queries
-
Easy integration of multiple data sources
When you have multiple data sources, GraphQL helps in fetching the data from multiple sources in a single API call
Why not to use GraphQL ?
-
Complexity
It adds complexity to your application both in the client and server side
-
Complex caching strategy
Caching is a process of storing data of previous endpoint call to increase speed of subsequent request. It is harder to implement caching in GraphQL than REST since all the client call the same endpoint but expect different result based on their GraphQL structure.
Hopefully this article will help you in deciding if you want to start adding GraphQL to your next application. Let us know what you think of this article and GraphQL
Stay tuned by subscribing to our mailing list and joining our Discord community


